Tiling a large image. Stretch and scale a css image in the background with css only. The background image property sets one or more background images for an element. Will do the trick. Height and the multiple background. Slider background imageurlimagejpg.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. The background size css property lets you resize the background image of an element overriding the default behavior of tiling the image at its full size by specifying the width andor height of the image. Width of the image second value. I have a background image on the css and i gave it background size100 but when i resize the browser to lower width i would like the height to stop at some pointwrapper width. Is it possible to apply css to half of a character. The background image will retain its original size.
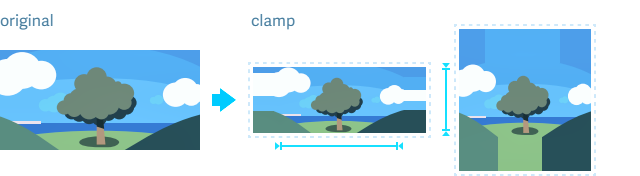
By doing so you can scale the image upward or downward as desired. How can i transition height. I have a photo type not landscape background image with 979px width by 1200px height. There are four different syntaxes you can use with this property. The keyword syntax auto cover and contain the one value syntax sets the width of the image height becomes auto the two value syntax first value. For example this background image is 960px by 640px large.
How to make a div 100 height of the browser window. Lets consider a large image a 2982x2808 firefox logo image. The background size property specifies the size of the background images. This is my css code but it is not working. Change an html5 inputs placeholder color with css. The background of an element is the total size of the element including padding and border but not the margin.
By default even html and body are only as big as the content they hold but never more than the widthheight of the windows. Im fairly certain that most screen readers would not even know that a css image exists. How can i set the minimum height of the background size. I would like to set it to float left and show 100 full image height fixed without the need to scroll updown regardless of content length. In this case the image has no semantic meaning and therefore doesnt require the alt attribute. If the image is to be part of the layout or template you should use a tag other than the img tag and assign the image as a css background to the element.
Html body min height. Its aspect ratio is 3 by 2its bigger than its container which is 150px high and will thus be clipped.