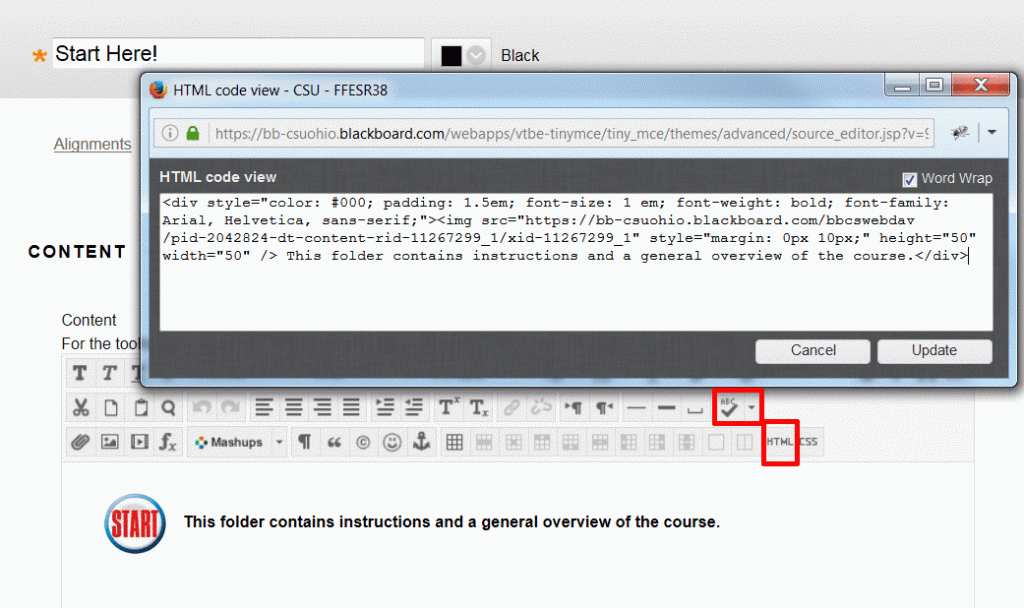
Save the html file. The height property sets or returns the value of the height attribute of an image. The height attribute specifies the height of an image in pixels. The height attribute is still a valid part of the current html specification but you have to use it correctly. But use it correctly to. Open the html document in a text editor.
As well if both attributes are specified they must fit into one of three formulas that maintain aspect ratio. Add img srcimagefilejpg altimage height42 width42. A percentage value is no longer a valid value. The purpose of the height and the width attribute as well is to inform the browser of the actual size of the image as it appears in the file not as it is intended to appear in the design of the page. The element will automatically adjust its height to allow its content to be displayed correctly. Displayheight imgheight displaywidth imgwidth doing this will stop that annoying jump that happens when a freshly loaded images suddenly takes up space in the document and shoves all the content down causing the user to lose their place on the page.
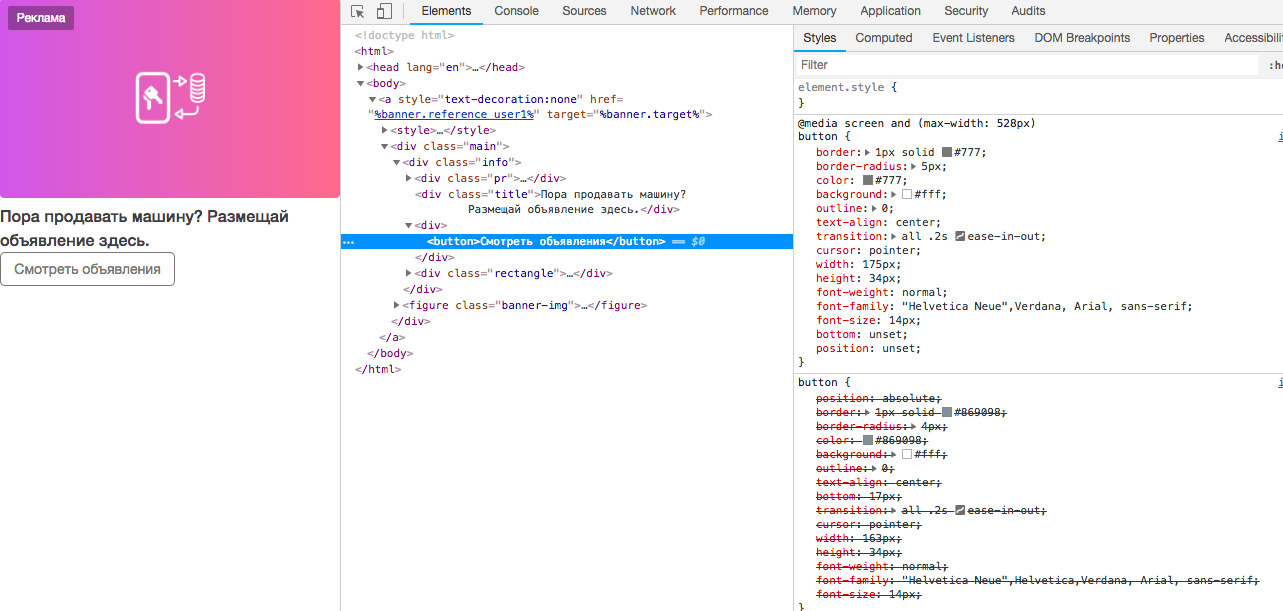
This property can also return the height of an image that has been styled with css see more examples. The height attribute specifies the height of an image. The height property sets the height of an element. A computer science portal for geeks. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. It contains well written well thought and well explained computer science and programming articles quizzes and practicecompetitive programmingcompany interview questions.
Although valid you should not use the width and height attributes to stretch an image to a larger size. If height and width are set the space required for the image is reserved when the page is loaded. Width193px height130px width96px height65px width100 height130px. So yes use the width and the height attribute. Use the width property to set or return the value of the width attribute of an image. Change the numbers for height and width to change the size.
The width and height of the image must be specified in css pixels. Always specify both the height and width attributes for images. The height of an element does not include padding borders or margins.