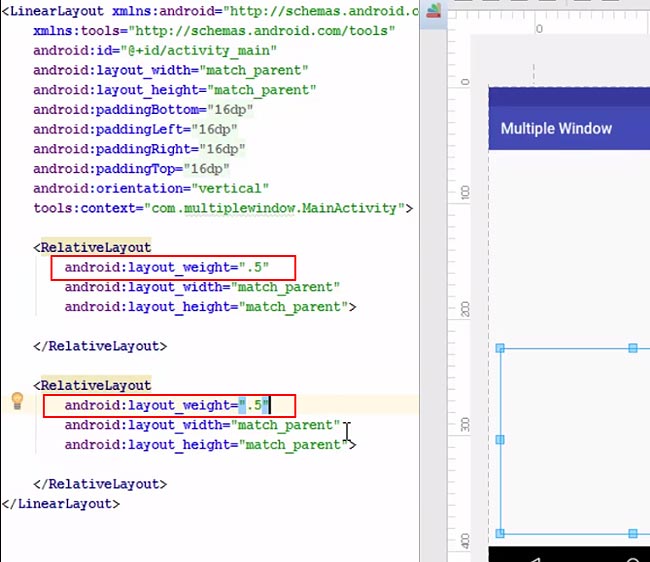
119 to 138 lbs. This heightweight chart is only suitable for adult men and women. It isnt suitable for children or people under 18. 119 to 142 lbs. 128 to 152 lbs. Then set the androidlayoutweight of each view to 1.
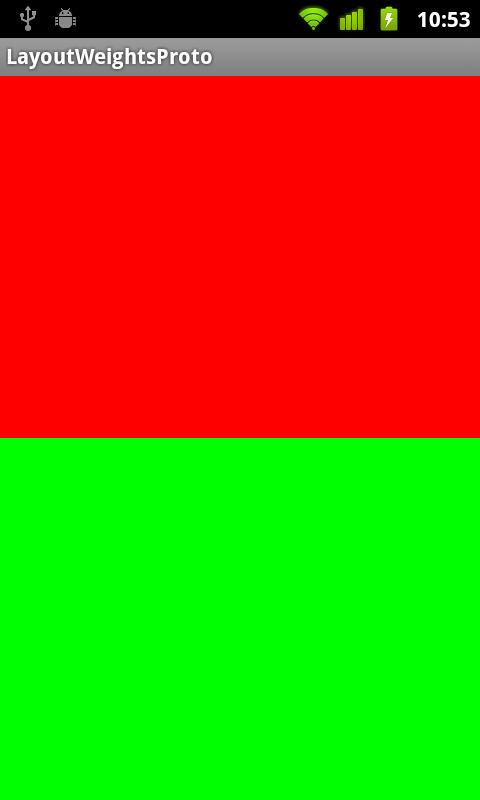
132 to 157 lbs. Then set the androidlayoutweight of each view to 1. 5 97 to 127 lbs. 143 to 186 lbs. 4ft 11 59 94 to 119 lbs. 143 to 186 lbs.
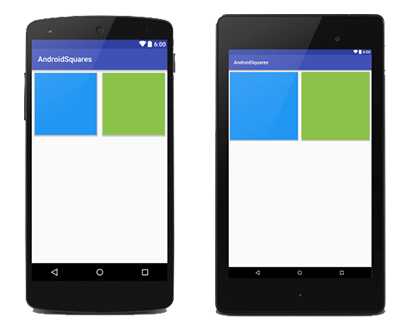
141 to 168 lbs. Here we are setting a fixed height for the header and footer children although wrapcontent would work equally well if they had children of their own and setting a layoutweight on the centre green body section. 4 10 91 to 118 lbs. Because it is the only child with a layoutweight set it will be expanded to fit the area remaining after the other children have been positioned. Layoutweight assigns weight to the children of linearlayoutfor example if there are three child items within the linearlayout then the space assigned will be in proportion to the weight which means the child with larger weight will be allow to expand morethus weight decides how much space an item is allowed to occupy on the screen. 164 to 213 lbs.
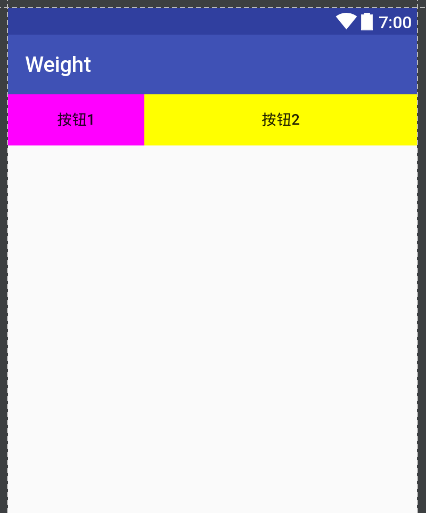
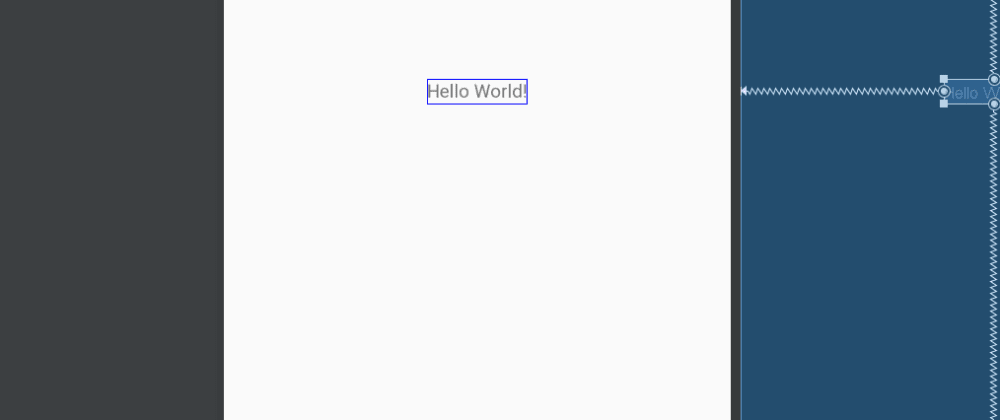
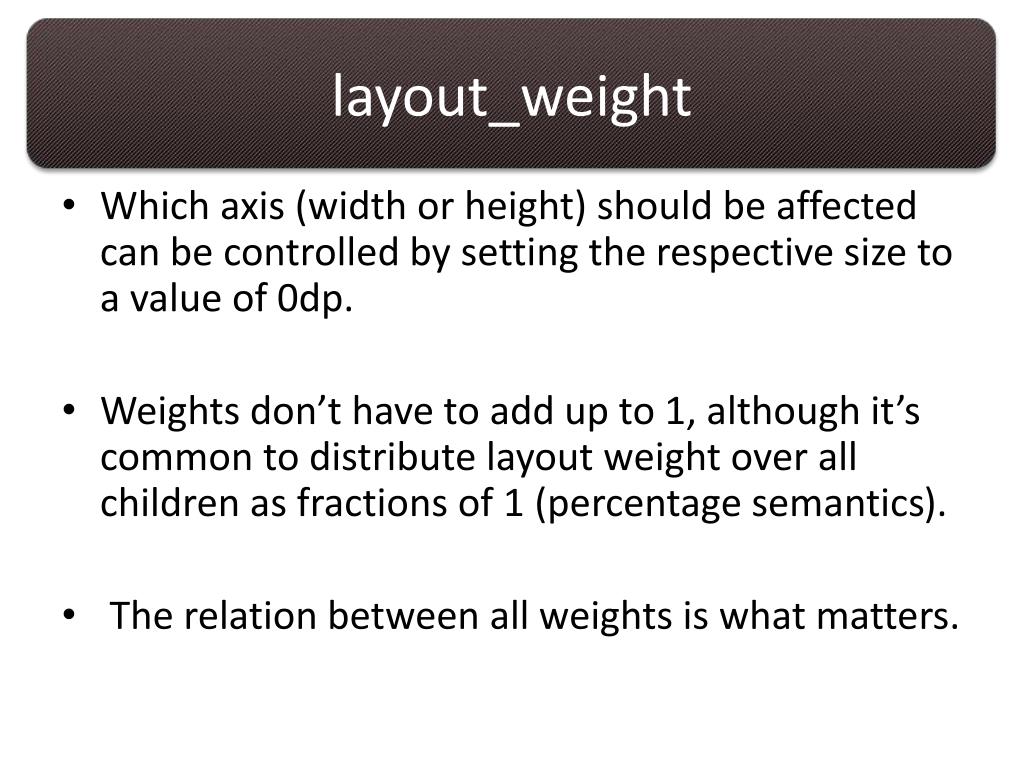
To create a linear layout in which each child uses the same amount of space on the screen set the androidlayoutheight of each view to 0dp for a vertical layout or the androidlayoutwidth of each view to 0dp for a horizontal layout. The label has no layoutweight specified so it takes up the minimum space required to render. If the layoutweight of each of the two text edit elements is set to 1 the remaining width in the parent layout will be split equally between them because we claim they are equally important. Stack overflow for teams is a private secure spot for you and your coworkers to find and share information. 191 to 258 lbs. 124 to 147 lbs.
5 1 100 to 131 lbs. 158 to 206 lbs. 4ft 10 58 91 to 115 lbs. 5 3 107 to 140 lbs. 153 to 199 lbs. To create a linear layout in which each child uses the same amount of space on the screen set the androidlayoutheight of each view to 0dp for a vertical layout or the androidlayoutwidth of each view to 0dp for a horizontal layout.
148 to 193 lbs. 4 11 94 to 123 lbs. If you are under 18 or want to check if your child is a healthy weight use the bmi healthy weight calculator which is suitable for adults and children. 5 2 104 to 135 lbs. 136 to 163 lbs.