Step 2 add css. Html css prevnext answer. If you will try the set the height of a div container to 100 of the browser window using the style rule height. This prevents the value of the height property from becoming smaller than min height. Length defines the heightwidth in px cm etc. Set the 100 height for parents too.
The height property does not apply to non replaced inline elements including table columns and. The height and width properties may have the following values. Auto this is default. The browser calculates the height and width. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. The height property contains many values which define the height of an element.
If the content is smaller than the minimum height the minimum height will be applied. Negative values like height. Inherit the heightwidth will be inherited from its parent value. The height property in css defines specifies the content height of boxes and accepts any of the length values. The height property does not contains padding margin and border of element. The min height property defines the minimum height of an element.
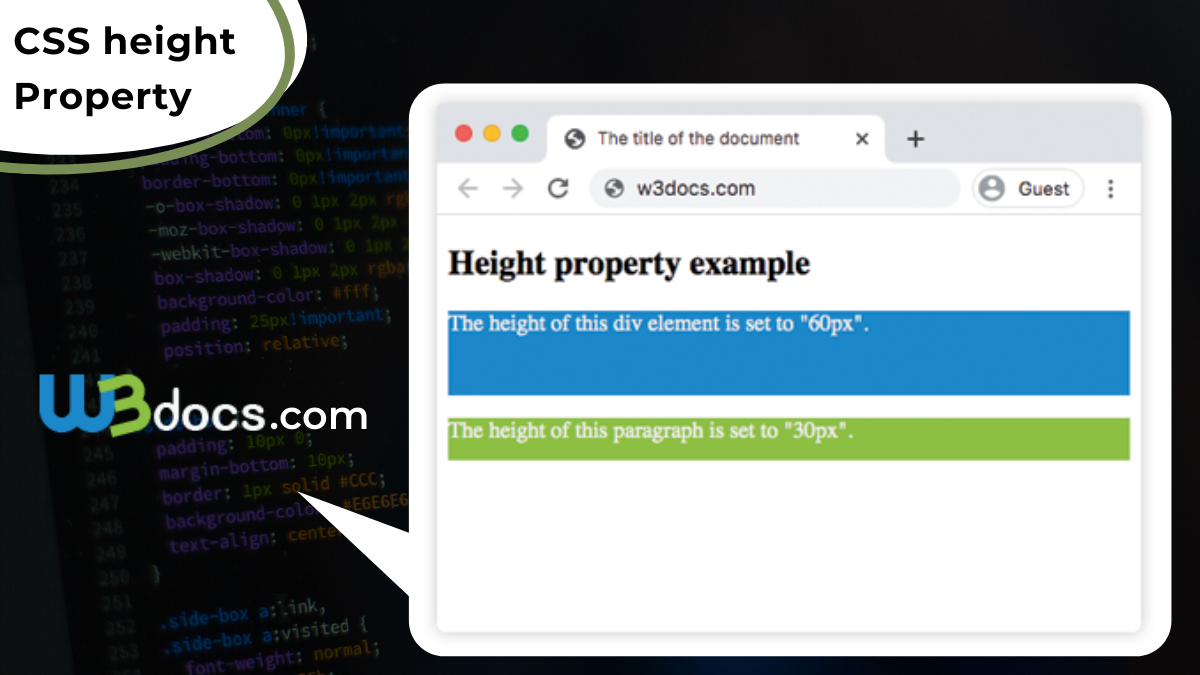
Add a percentage value for padding top to maintain the aspect ratio of the div. 100px are not accepted. It doesnt work because the percentage is a relative unit so the resulting height depends on the height of parent elements height. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The element will automatically adjust its height to allow its content to be displayed correctly. The height property sets the height of an element.
If the content is larger than the minimum height the min height property has no effect. The height of an element does not include padding borders or margins. The content area is defined as the padding and border in addition to the heightwidth or size the content itself takes up. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Defines the heightwidth in percent of the containing block initial sets the heightwidth to its default value. How to set the height of a div to 100 using css.
The following example will create an aspect ratio of 11 the height and width is always equal. The height property is used to set the height of an element. Css height and width values.