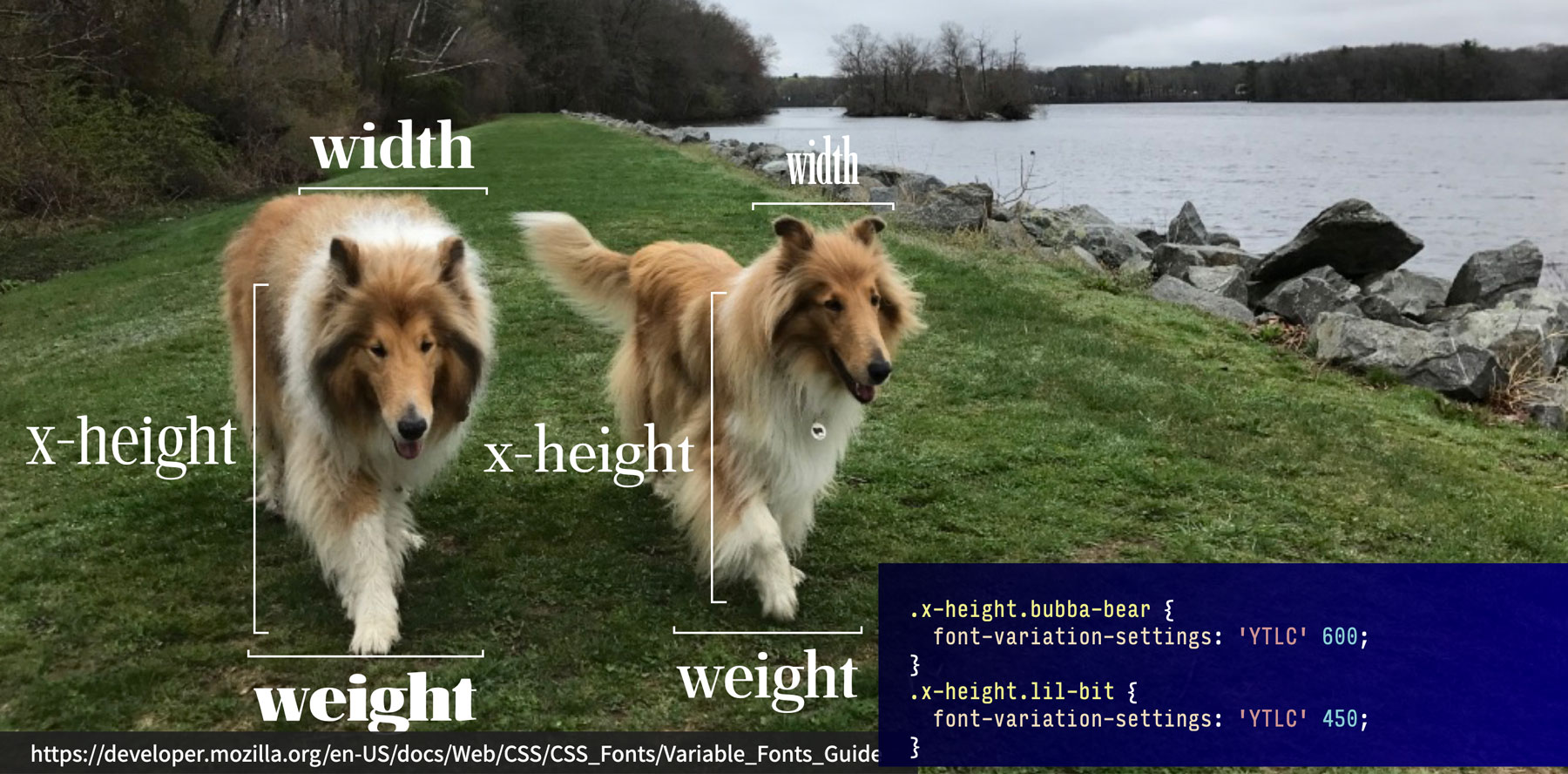
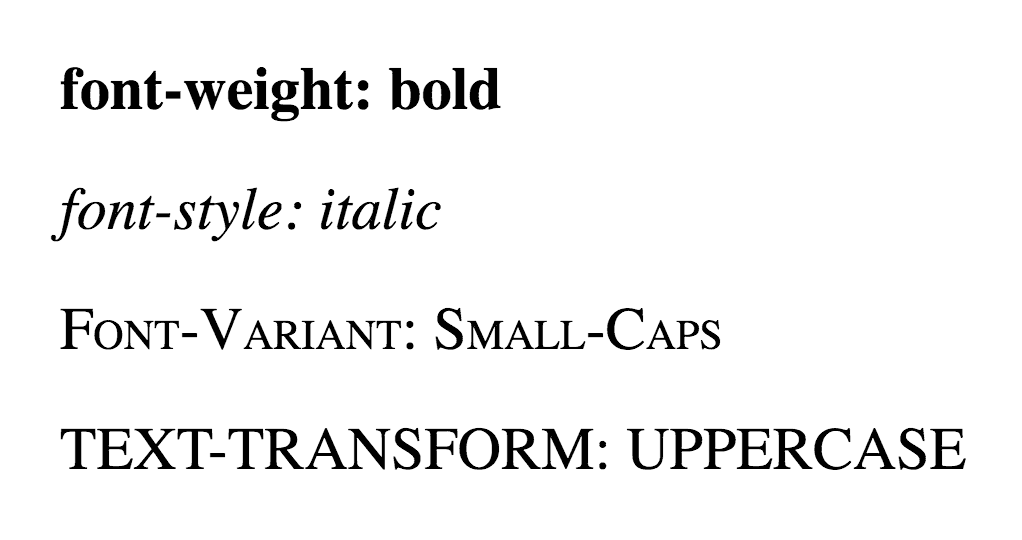
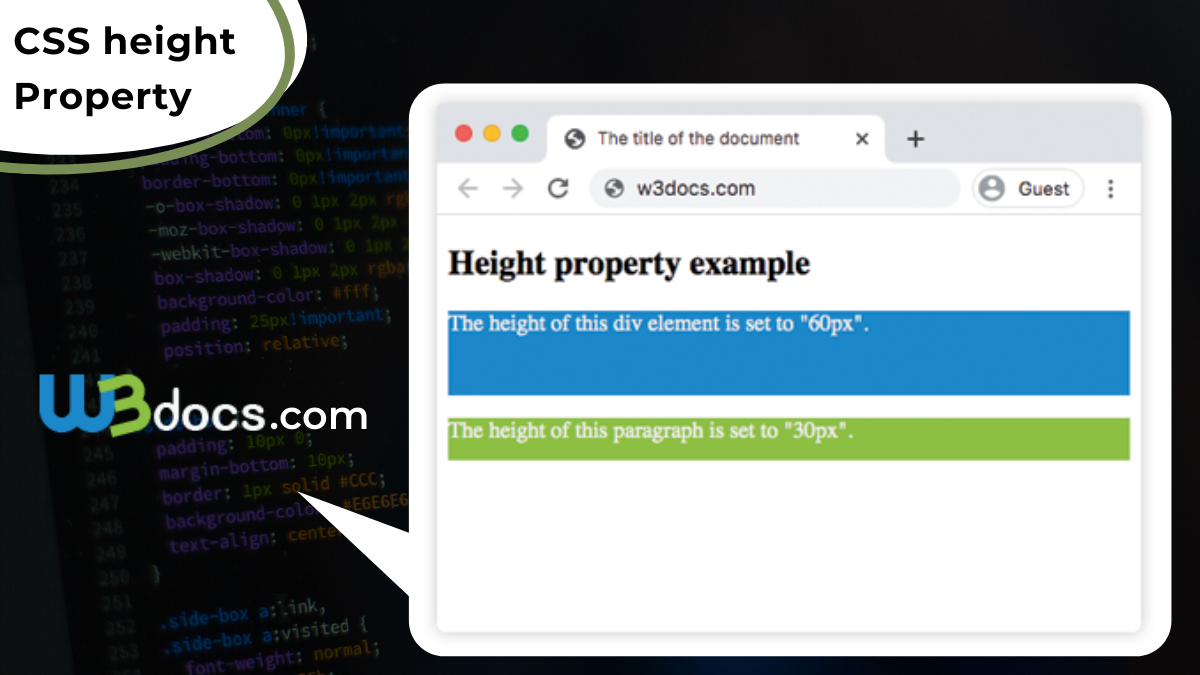
The font weight css property sets the weight or boldness of the font. 119 to 138 lbs. Defines the heightwidth in percent of the containing block initial sets the heightwidth to its default value. By default the height and width has been set to autobut it can also be specified in length values like px em etc or in percentage. The height property sets the height of an element. Play it number.
Sets this property to its default value. Length defines the heightwidth in px cm etc. The content area is defined as the padding and border in addition to the heightwidth or size the content itself takes up. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. A normal line height. Css height and width.
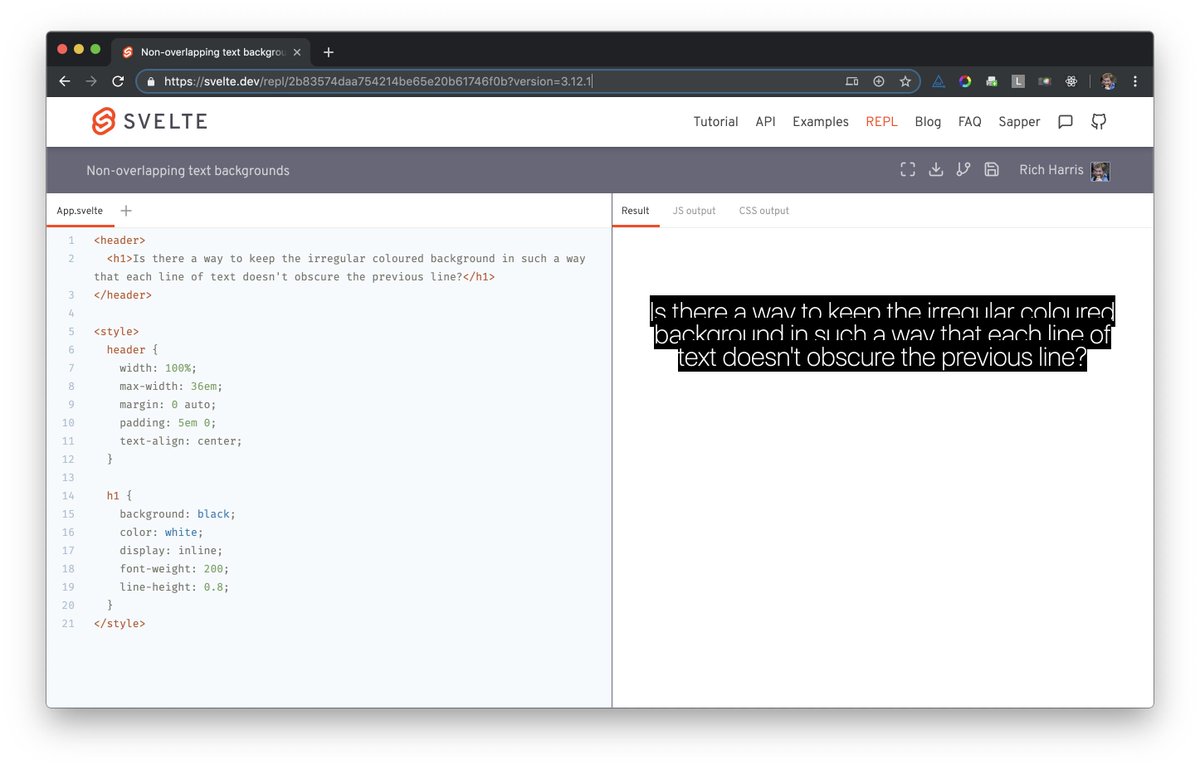
191 to 258 lbs. Inherit the heightwidth will be inherited from its parent value. Css height and width values. The source for this interactive example is stored in a github repository. Play it a line height in percent of the current font size. The height of an element does not include padding borders or margins.
4ft 11 59 94 to 119 lbs. The height and width properties may have the following values. The element will automatically adjust its height to allow its content to be displayed correctly. A number that will be multiplied with the current font size to set the line height. A fixed line height in px pt cm etc. 4ft 10 58 91 to 115 lbs.
100px are not accepted. The weights available depend on the font family you are using. Read about initial. 143 to 186 lbs. Play it initial. Auto this is default.
The height property in css defines specifies the content height of boxes and accepts any of the length values. The height and width properties sets the height and width of an element. The browser calculates the height and width. Negative values like height. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Play it length.